Node.jsのAPIのフォルダを仮にnodecmsprojectっとして作成して、
そのフォルダに移動し、npm init
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
$ npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (nodecmsproject) app.js version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: license: (ISC) About to write to /Users/user/Documents/workspace5/nodecmsproject/package.json: { "name": "app.js", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } Is this OK? (yes) yes |
packageの名前を聞かれるのでそこだけapp.jsっとして、ほかはリターンですすんでいく。
次に
Expressフレームワーク,Mongoose,Body-parserをインストール。
をインストール。
Expressとは、Node.jsでの王道的な開発をスピードアップするためのフレームワーク
Mongooseは、MongoDBを操作するためのライブラリ。
Body-parserは、ExpressでPOSTで値を受け取る場合のミドルウェア。
|
1 2 3 4 5 6 7 8 9 10 |
$ npm install --save express mongoose body-parser npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN app.js@1.0.0 No description npm WARN app.js@1.0.0 No repository field. + body-parser@1.18.3 + express@4.16.3 + mongoose@5.3.1 added 84 packages from 61 contributors and audited 188 packages in 7.114s found 0 vulnerabilities |
/nodecmsproject/app.jsを作成してそこにコーディングを開始、必要なパッケージをインポートしていく。
|
1 2 3 4 5 |
var express = require("express"); var path = require("path"); var mongoose = require("mongoose"); var bodyParser = require("body-parser"); var config = require("config"); |
/nodecmsproject/config/database.js
を作成。
|
1 2 3 |
module.exports = { database: "" } |
。。DBがまだ作っていないので、MongoDBの作成をする。
まず昔にmongodbをインストールした記憶があるので、それを確認。
|
1 2 3 4 5 6 7 8 9 |
$ mongo --version MongoDB shell version v3.4.1 git version: 5e103c4f5583e2566a45d740225dc250baacfbd7 OpenSSL version: OpenSSL 1.0.2l 25 May 2017 allocator: system modules: none build environment: distarch: x86_64 target_arch: x86_64 |
っということで接続情報を確認。
|
1 2 3 4 |
$ mongo MongoDB shell version v3.4.1 connecting to: mongodb://127.0.0.1:27017 MongoDB server version: 3.4.1 |
接続先は127.0.0.1:27017とわかる。
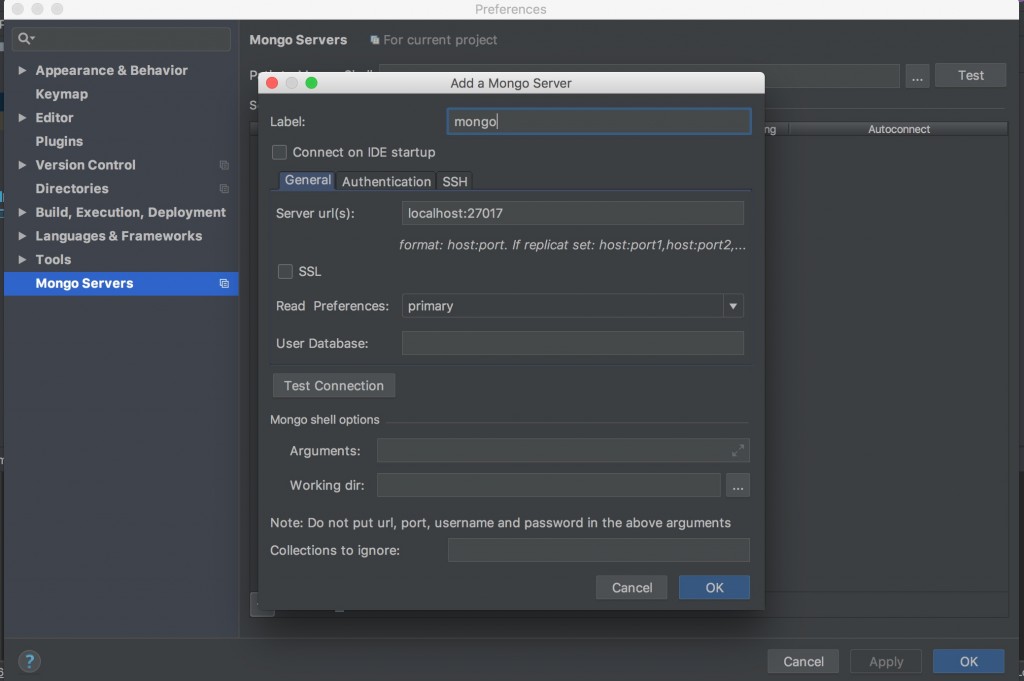
PHPStormのMongoExpressPluginを使う。
↓みたいな感じでMongoDBのGUIを設定。
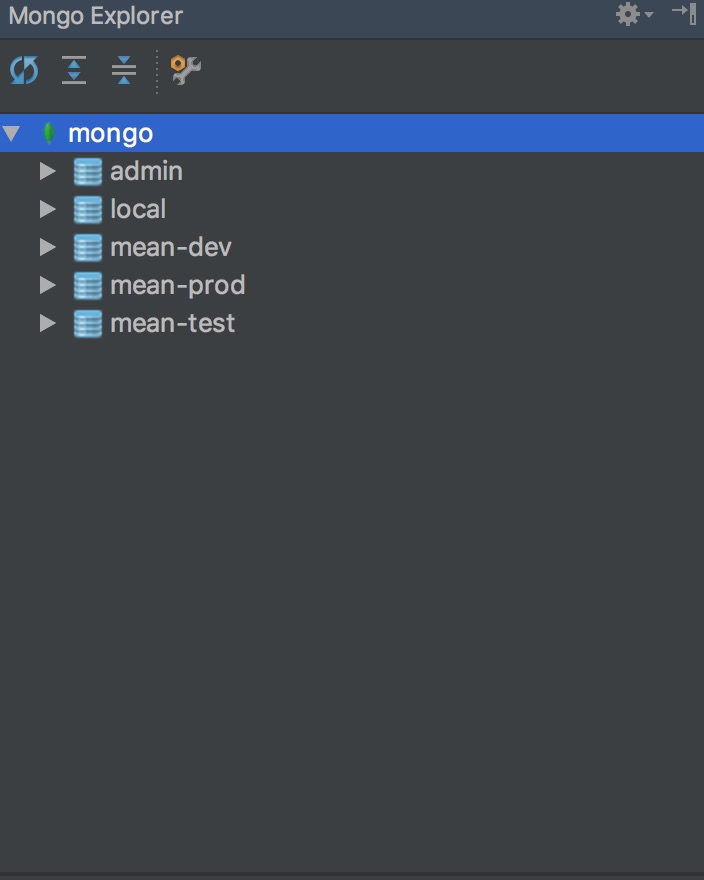
↓みたいな感じでPHPStorm開発環境に表示される。
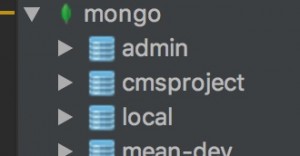
mongoのコマンドライン上で、このプロジェクト用のDBを作成
DB作成という目的のためだけのコマンドは存在しない。
新規のDBを使用するっとコマンドすると同時に新規にDBが作成される。
|
1 |
> use cmsproject; |
続いて、DB内にコレクションを作成する
|
1 2 |
> db.createCollection("pages"); { "ok" : 1 } |
ここで初めてDBが作成される。
ここで
/nodecmsproject/config/database.js
の作成に戻って、
|
1 2 3 |
module.exports = { database: "mongodb://localhost/cmsproject" } |
/nodecmsproject/app.jsは以下のようにコーディングしてみる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var express = require("express"); var path = require("path"); var mongoose = require("mongoose"); var bodyParser = require("body-parser"); var config = require("./config/database.js"); // Connect To Database mongoose.connect(config.database); var db = mongoose.connection; db.on("error", console.error.bind(console, "connection error")); db.once("open", function() { console.log("connected to MongoDB") }); // Init app var app = express(); // Prettyfy JSON app.set("json spaces", 40); // Body parse middleware // parse application/x-ww-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json()); // Start the server var port = 3000; app.listen(port, function() { console.log("Server running at " + port); }) |
で、とりあえず走らせてみる
|
1 2 3 4 |
$ node app.js (node:2961) DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass option { useNewUrlParser: true } to MongoClient.connect. Server running at 3000 connected to MongoDB |
っとなればOK。
Node.jsのソースが変えられるたびに自動で反応しサーバをリロードさせるようにnodemonをインストール
|
1 |
$ npm install -g nodemon |
|
1 2 3 4 5 6 7 8 |
$ nodemon app.js [nodemon] 1.18.4 [nodemon] to restart at any time, enter `rs` [nodemon] watching: *.* [nodemon] starting `node app.js` (node:3021) DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass option { useNewUrlParser: true } to MongoClient.connect. Server running at 3000 connected to MongoDB |
OK.