ナビゲーションバーを作成したい。
そのためのコンポーネントを取得する。
|
1 2 3 4 5 6 |
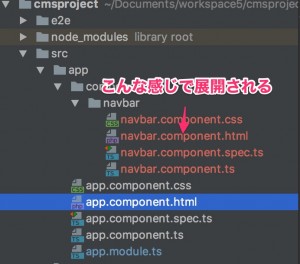
$ ng g c componets/navbar CREATE src/app/componets/navbar/navbar.component.css (0 bytes) CREATE src/app/componets/navbar/navbar.component.html (25 bytes) CREATE src/app/componets/navbar/navbar.component.spec.ts (628 bytes) CREATE src/app/componets/navbar/navbar.component.ts (269 bytes) UPDATE src/app/app.module.ts (406 bytes) |
src/app/componets/navbar/navbar.component.html
のファイルを開いてみると
|
1 2 3 |
<p> navbar works! </p> |
といった状態。
本体の
src/app/app.component.html
を内容を全部消して、以下のように書き直す。
|
1 |
<app-navbar></app-navbar> |
そしてリフレッシュして確認。
OK